1. Адаптивная верстка - верстка, которая обеспечивает корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна любых браузеров.
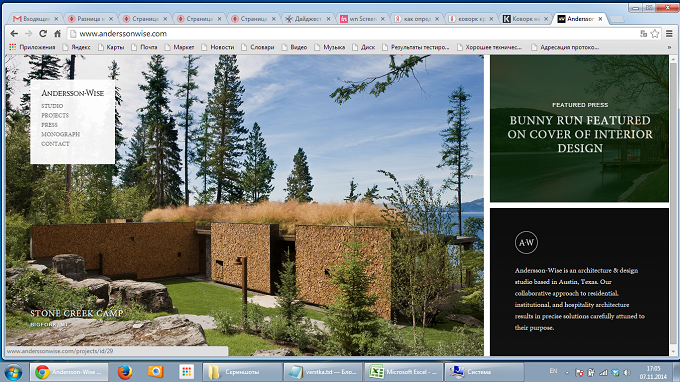
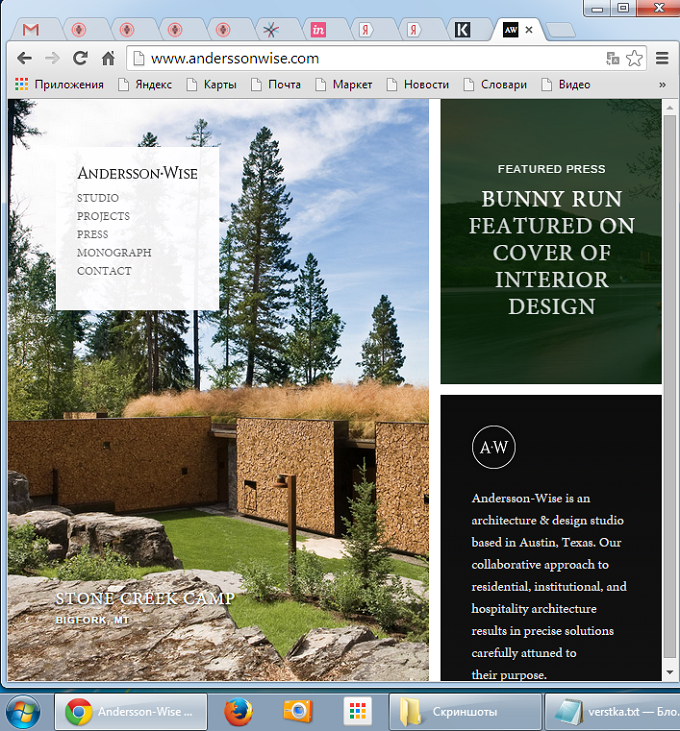
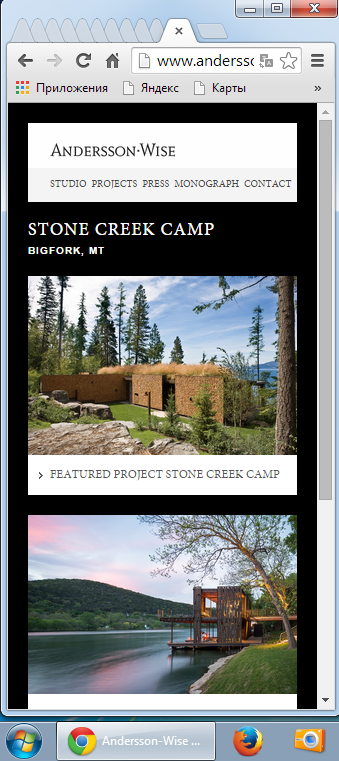
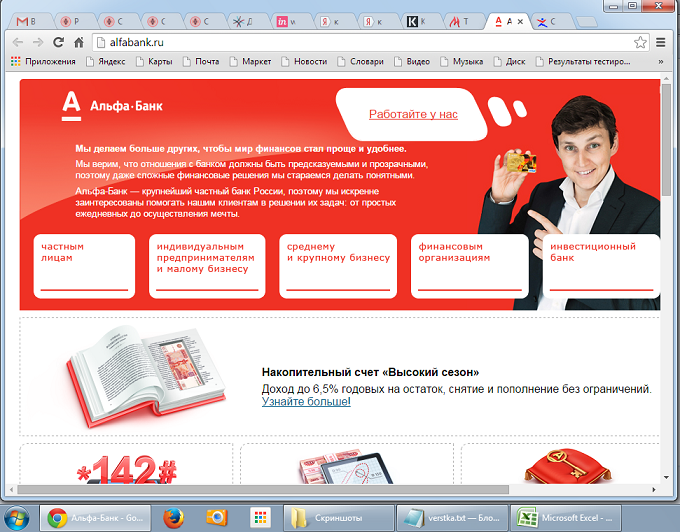
Далее на примерах - скриншотах - можно посмотреть как выглядит один и тот же сайт на мониторах с разным разрешением и сверстанные в разной технике:
1366 * 768

707 * 761

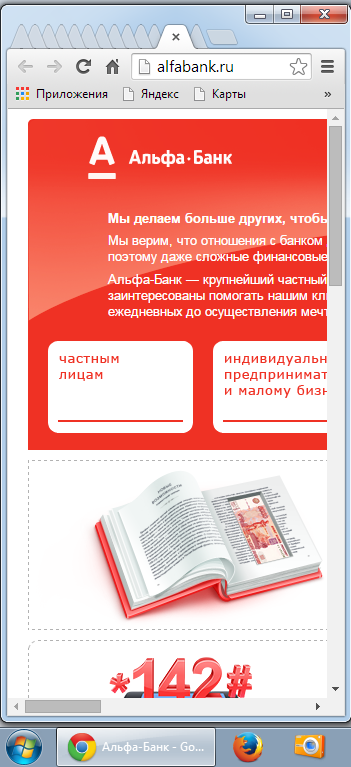
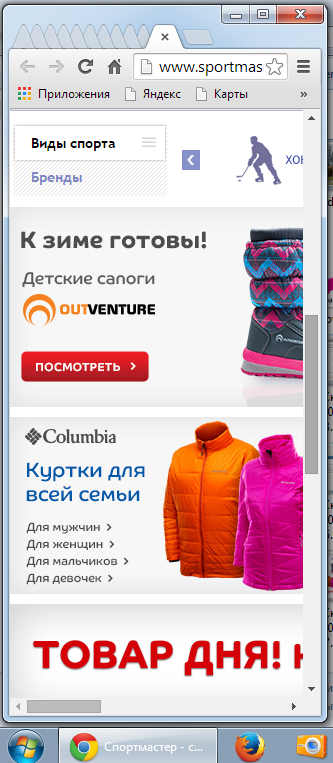
339 * 761

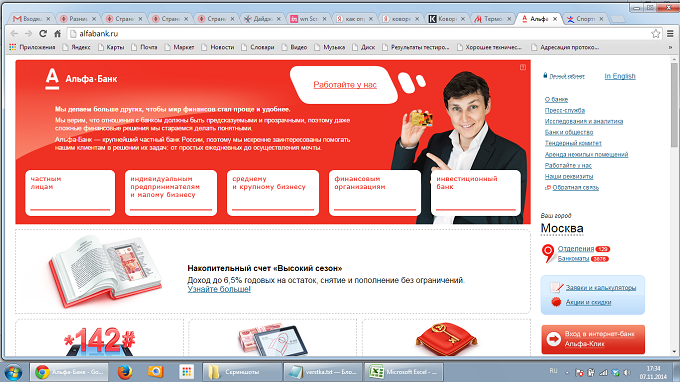
2. Резиновая верстка. При такой верстке контейнер сайта имеет способность растягиваться от минимальных до максимальных размеров в зависимости от размера и разрешения экрана.
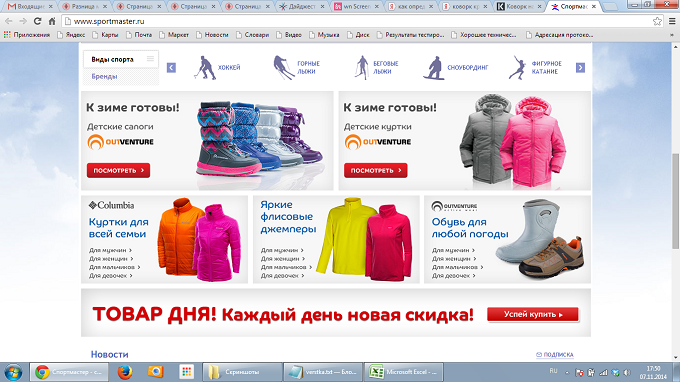
1366 * 768

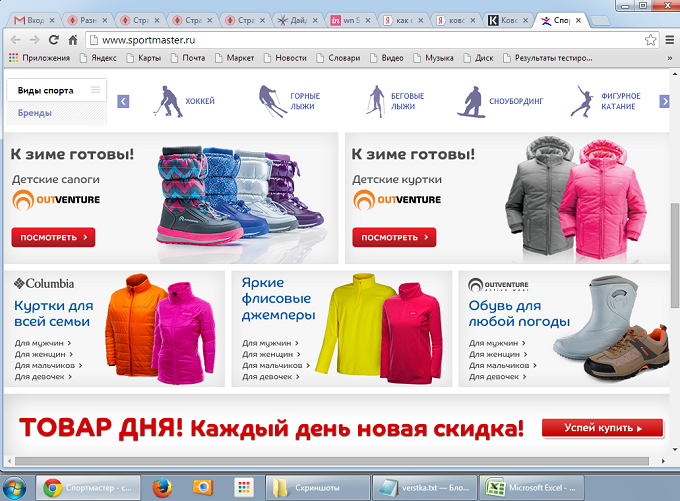
971 * 761

351 * 767
далее сайт начинает деформироваться

3. Фиксированная верстка - это когда основной контейнер сайта независимо от разрешения экрана монитора имеет одинаковую ширину.
1366 * 768

1031 * 761

333 * 763

Какую верстку выбрать? Однозначно ответить на этот вопрос невозможно не зная того каким будет ваш сайт - дизайн, наполнение - и сколько денег вы предполагаете на него потратить.
Если Вам требуется разработка сайтов для любых браузеров и устройств или же адаптация уже готовых сайтов, то мы всегда рядом - обращайтесь! Будем рады вместе поработать!



